The alt tag attribute helps describe the images within the HTML document. The alt attribute also known as alt description contains the text which is highly significant for image SEO, while also enhancing accessibility. Indeed, alt attributes are an important ranking factor. Images are an essential part of a website as they make your website look attractive and appealing, and can also boost engagement.
Adding images itself does the job, but if you skip the alt attribute, you may miss the chance to improve the user experience and accessibility. So if you want to use the alt attribute properly you need to know what it is, how it can impact the SEO of your site, how to check the alt attribute, and more. I am going to discuss all this in detail here. So let’s start with the discussion.
What is an Alt Attribute?
In simple words, alt attribute also known as alt text, alt description or alt tags is a text that describes what the image is about. The alt attribute also displays within the image container in case the image fails to load for any reason. It is very useful for visually impaired users and also allows search engine bots to know the context of the image better. Indeed search engine bits use them to interpret the image, crawl, index, and rank the web page.
A well-written alt attribute should briefly describe the main idea of the image and its purpose. Thus optimizing your website with alt attributes can help in providing a good user experience.Example Code:
This is how alt attribute looks like: <img src="image-file-example.png" alt="write alt text here">
Impact of Alt Attribute on SEO
Often the importance of alt attributes is underestimated in SEO. The alt attribute gives important details about the image to the visitors and search engine bots. Alt attribute serve many purposes. Here is why using an alt test can positively impact the SEO of a site:
-
Improves Web Accessibility
The alt tags make sure that the users can easily understand the content, even with visual impairment. The screen reader can easily interpret the text on the web page. Whenever a user reaches an image the screen reader uses the alt tag to understand the context of the image.
If the alt tag is absent the screen reader may read the image file name, which is not that descriptive and can also be confusing. So not adding the alt tags may mean that not all visitors to your site are having a good experience.
-
Help Improve Ranking
The image alt tags can help boost the ranking for a specific keyword that you want to rank for. As of now, search engine bots cannot understand the images the same as humans. Thus alt attributes allow you to describe the image as text, where you can also add the focus keyword.
Alt text with target words can increase your chances of ranking on the SERPs. The first page of the search engine not just produces text-based results but also shows images in the results. So well-optimized alt tags can help boost the ranking, and create clickable hyperlinks, and clickable images that show up in the search results.
How to Write Well-Optimized Alt Attributes?
Optimizing the images is an important part of on-page SEO. This also means that the images need to be engaging, attractive, and of high quality. Also, the alt attribute you add to the images must be written properly.
Here are some of the best practices you can follow to write a good alt attribute:
-
Be Specific and Descriptive
The alt text is what you use to describe the image to the users as well as search engines and screen readers. That is why they must be meaningful. It should be written as an image description. Do not add alt text for images that are there just for decorative reasons as they can confuse users who have visual impairments.
-
Keep It Short
The alt text should not be more than 125 characters. Writing alt text that is descriptive but short is a good SEO practice. Describe briefly what the image is about and how it is useful for the users.
-
Add Target Keyword
Alt text provides you with another opportunity to add the target keyword and rank on the search engine results. It allows you to let the search engine know the relevancy of that specific page for your intent. Typically, you should create images around your page intent so that you remain near your search terms.
-
Do Not Over Optimize the Keywords
You need to avoid keyword stuffing when it comes to alt attributes. Over-optimizing the ALT Tags will not help you with ranking. Try writing a brief and descriptive alt text where the keyword is added naturally.
How to Check Alt Attributes on a Website?
So, if you are wondering how you can check the attributes on your website then do not worry it is pretty simple. You can use SEO checker tools like Definite SEO to check whether perfect alt attributes are added to all of the images or not.
Definite SEO is a powerful tool that helps you run a complete website analysis on various SEO ranking factors, and the alt attribute is one of them.
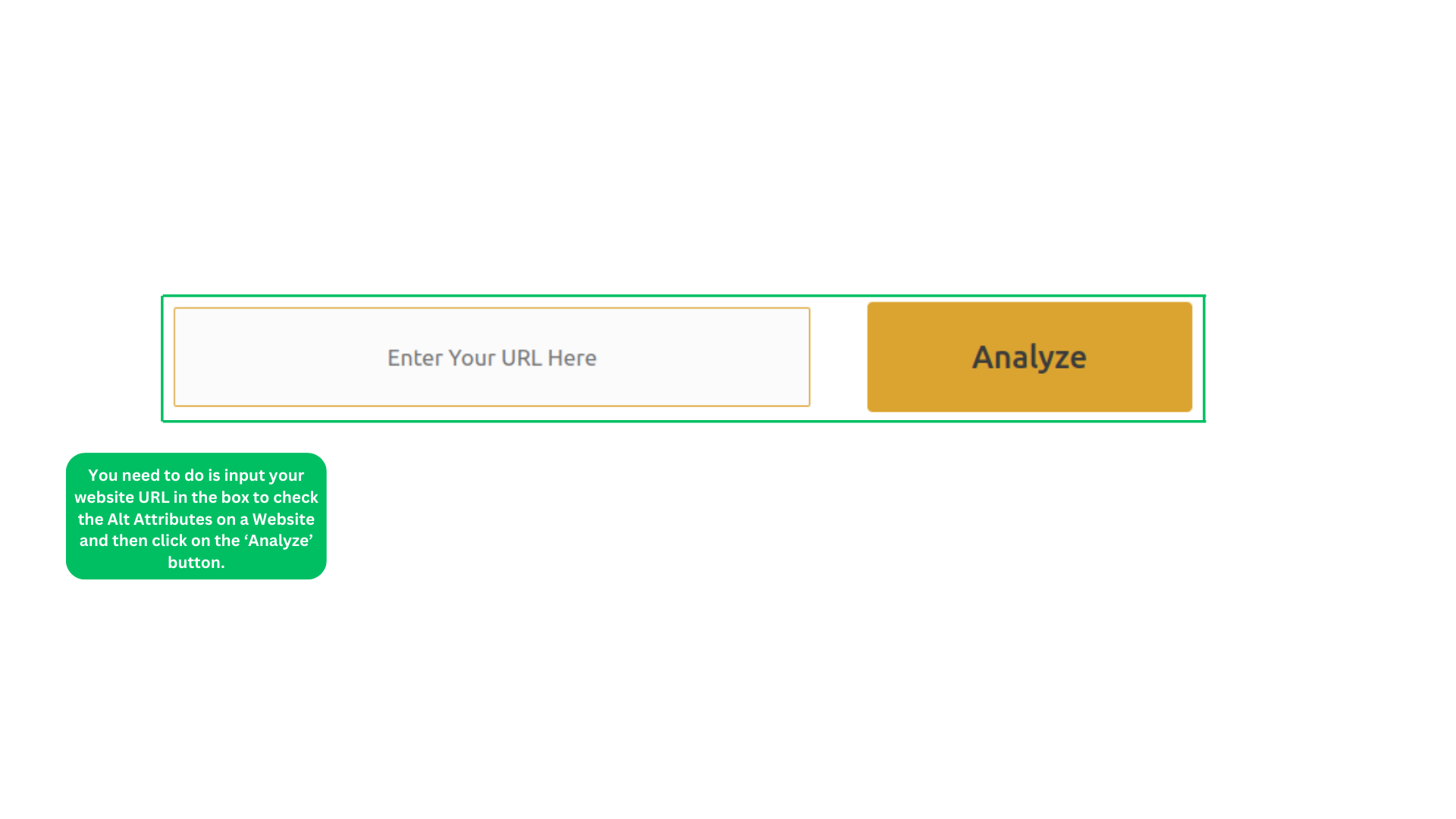
- To check the alt attribute of images used on a website all you need to do is input your website URL in Definite SEO Tool, and then click on the ‘Analyze’ button.

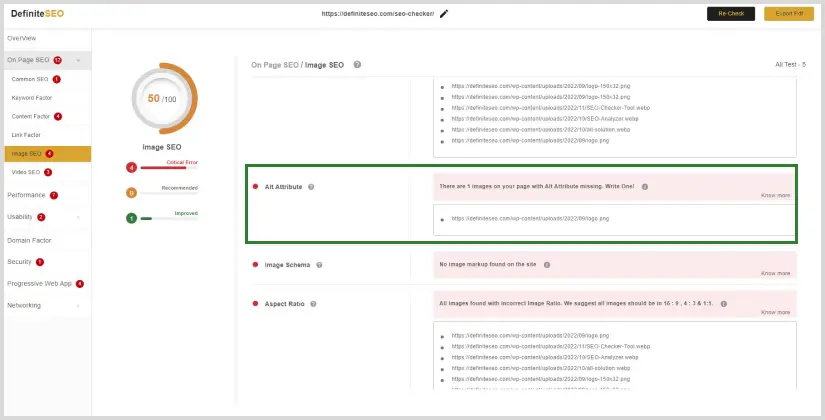
- Now the tool will run an in-depth analysis of your Web Page. You need to click on the ‘On-Page SEO’ option and then click on the ‘Image SEO’ option. Here you can check the ‘Alt Attribute’ test results. In case it shows a green bullet this means the alt attribute has been added to all the images on the given web page. In the case of red or orange bullets, the tool will provide you with a suggestion to optimize the alt attribute for better image SEO. you may read about seo benefits of keywords in url and importance of internal links for SEO.

Conclusion
Although alt attributes may seem unimportant, they are a crucial part of image SEO. The alt tags help in image optimization and ranking on the SERPs. A well-optimized image may also show up in Google image results which can boost traffic to the site. That is why adding alt attributes is important from an SEO perspective. Besides, alt tags are very useful for visitors that rely on screen readers.
In this post, I have discussed in detail the alt attributes, their importance in SEO, best practices to write alt attributes, and how to check the alt tags on a website. Hopefully, now you will be able to optimize the images on a website for better ranking.